This page describes all the features and parameters supported by the Chart API. Some of these parameters behave differently depending on the chart type; when that is the case, the documentation links to the appropriate chart documentation.
Parameters
These are the parameters supported by the Google Chart API.
| Parameter | Description and Syntax | Chart Types |
|---|---|---|
| chbh | Bar
width and spacing
|
Bar |
| chco | Series
colors
chco= |
Bar, Google-o-meter, Line, Map, Pie, Radar, Scatter, Venn |
| chd | Chart
data string
chd= t:s,e,r,i,e,s,1|s,e,r,i,e,s,2|... or s:series1,series2,...or e:series1,series2,... |
All charts |
| chdl, chdlp, chdls | Chart
legend text and style
|
Bar, Candlestick, Google-o-meter, Line, Pie, Radar, Scatter, Venn |
| chds | Scale
for text format with custom range
chds= |
All charts that can accept chd |
| chem | Dynamic
icon markers
chem= |
Bar, Candlestick, Line, Radar, Scatter |
| chf | Gradient
fill
chf= |
Bar, Candlestick, Google-o-meter (Background only), Line, Pie (Background only), Radar, Scatter, Venn |
| chf | Striped
fills
chf= |
Bar, Candlestick, Google-o-meter (Background only), Line, Pie (Background only), Radar, Scatter, Venn |
| chf | Solid
fill
chf= |
Bar, Candlestick, Google-o-meter (Background only), Line, Map (Background only), Radar, Scatter, Venn, Pie |
| chfd | Data functions
chfd= |
All charts
that can accept chd |
| chg | Grid
lines
chg= |
Bar, Candlestick, Line, Radar, Scatter |
| chl | Pie
chart labels, Google-o-meter
label
chl=<label>|... |
Google-o-meter, Pie |
| chld | Chart Label Data (various
types)
chld=<chart-specific_data>|<chart-specific_data>|... |
Freestanding dynamic icons |
| chls | Line
styles
chls= |
Line, Radar |
| chm=D | Line
markers
chm= |
Bar, Candlestick, Line, Radar, Scatter |
| chm=r|R | Range
markers
chm= |
Bar, Candlestick, Line, Radar, Scatter |
| chm= a|c|C d|E|o| h|H| s|S| v|V|x |
Shape
markers
chm= |
Bar, Candlestick, Line, Radar, Scatter |
| chm= f|t|A|N |
Text
and Data Value Markers
chm= |
Bar, Candlestick, Line, Radar, Scatter |
| chm=F | Candlestick
markers
chm= |
Bar, Candlestick, Line |
| chm=b/B | Line
Fills
chm= |
Bar (with line markers only), Line, Radar |
| chma | Chart
Margins
chma= |
Bar, Candlestick, Google-o-meter, Line, Map, Pie, Radar, Scatter, Venn |
| chof | Output
format
chof=<format> |
All charts |
| chp | Bar
chart zero line, Pie
chart orientation
chp=<zero_val>,... |
Bar, Pie |
| chs | Chart
size
chs=<width>x<height> |
All charts |
| chst | Dynamic
Icon Type
chst=<icon_string_constant> |
Freestanding dynamic icons |
| cht | Chart
Type
cht=<chart_type> |
All charts |
| chtm | Geographic
area
chtm=<zoom_area> |
Map |
| chtt, chts | Chart
title and style
|
Bar, Candlestick, Google-o-meter, Line, Pie, Radar, Scatter, Venn |
| chxt | Visible
axes
chxt=<axis_1>,... |
Bar, Candlestick, Google-o-meter, Line, Radar, Scatter |
| chxr | Axis
ranges
chxr= |
Bar, Candlestick, Google-o-meter, Line, Radar, Scatter |
| chxl | Axis
labels
chxl= |
Bar, Candlestick, Google-o-meter, Line, Radar, Scatter |
| chxp | Axis
label positions
chxp= |
Bar, Candlestick, Google-o-meter, Line, Radar, Scatter |
| chxs | Axis
label styles
chxs= |
Bar, Candlestick, Google-o-meter (limited), Line, Radar, Scatter |
| chxtc | Axis
tick mark styles
chxtc= |
Bar, Candlestick, Line, Radar, Scatter |
Specify colors using a 6-character string of hexadecimal values, plus two optional
transparency values, in the format RRGGBB[AA].
For example:
FF0000= Red00FF00= Green0000FF= Blue000000= BlackFFFFFF= White
AA is an optional transparency value, where 00 is
completely transparent and FF is completely opaque. For example:
0000FFFF= Solid blue0000FF66= Transparent blue
Chart Size chs [All charts]
All charts require the size to be specified. This parameter determines the total width and height of the chart image, including legends, margins, and titles. Legends, margins, and titles are clipped to fit within the total chart size.
Maximum chart size for all charts except maps is 300,000 pixels total, and maximum width or length is 1,000 pixels. Maximum size for maps is 440x220.
Values are integers.
Syntax
chs=<width>x<height>
- <width>
- Width, in pixels. Maximum value is 1,000. Width x height cannot exceed 300,000.
- <height>
- Height, in pixels. Maximum value is 1,000. Width x height cannot exceed 300,000.
Example
| Description | Example |
|---|---|
A 250 pixel x 100 pixel chart. |
 chs=250x100 |
Chart Type cht [All except dynamic
icons]
Specify the chart type using the cht parameter. See the individual
chart documentation pages for a list of available chart types.
Syntax
cht=<type>[:nda]
- <type>
- One of the chart type values.
- :nda
- [Optional, line charts only] You can add
:ndaafter the chart type in line charts to hide the default axes.
Examples
| Description | Example |
|---|---|
A pie chart |
 cht=p |
| A Venn diagram |  cht=v |
| A line chart with and without default axes. | |
Series Colors chco [All charts]
You can specify the colors of a specific series, or all elements of a series,
using the chco parameter. The exact syntax and meaning can vary by
chart type; see your specific chart type for details.
Syntax
chco= <series_1_element_1>|...|<series_1_element_n>,<series_2>,...,<series_m>
Each entry in this string is an RRGGBB format hexadecimal number. Colors that apply to a whole series are delimited by a comma, colors that apply to individual elements within a series are delimited by a bar. For most chart types, you can mix color descriptions for whole series and individual series elements. If there are more series or elements in the chart than colors specified in your string, the API typically cycles through element colors from the start of that series (for elements) or for series colors from the start of the series list. Again, see your individual chart documentation for details.
Examples
| Description | Example |
|---|---|
When you specify a single color for each series in a line chart, each line is assigned the corresponding color. This example has three data series and three colors specified. |
|
This line chart also has three data series, but only two colors are specified. Because the color for the third series is unspecified, the third line is drawn using the first color (red). |
|
| This example demonstrates how to specify a color for individual members of a series (bars in this example). |
|
| This demonstrates specifying both series colors and individual element colors. The first series is all in black (000000). The second series, marked off by a comma, has individual colors assigned, delimited by | characters. |
|
Output Format chof [All
charts]
You can choose the output format of your chart using the chof parameter. This parameter can also be used to display debugging information when designing your chart. Note that some output formats are graphcal (for example, PNG and GIF) but others are not. Using a non-graphical format as the src parameter of an <img> tag will cause a broken image on your page.
Syntax
chof=png|gif|json|validate.
Specify one of the following strings:
- 'png' - Returns the chart as a PNG image.
- 'gif' - Returns the chart as a GIF image.
- 'json' - Returns image map data for the chart, as a JSON string. This can be used to generate an image map for the chart to make various regions clickable. See Creating a Chart Image Map for the format of this string and more information about how to use it.
- 'validate' - Returns an HTML page listing any errors in the chart URL. See Debugging for more debugging tips.
Examples
| Description | Example | |
|---|---|---|
Here are PNG and GIF examples of the same graph: |
 chof=png |
 chof=gif |
A chart with an invalid url: Specifying |
Bad URL example with chof=validate |
|
Here's the HTML returned for a valid url when |
Valid chart URL in an <iframe> |
|
Chart Title chtt, chts [All
charts]
You can specify the title text, color, and font size for your chart.
Syntax
chtt=<chart_title> chts=<color>,<font_size>,<opt_alignment>
chtt - Specifies the chart title.
- <chart_title>
- Title to show for the chart. You cannot specify where this appears, but you
can optionally specify the font size and color. Use a + sign to indicate spaces,
and a pipe character (
|) to indicate line breaks.
chts [Optional] - Colors and font
size for the chtt parameter.
- <color>
- The title color, in RRGGBB hexadecimal format. Default color is black.
- <font_size>
- Font size of the title, in points.
- <opt_alignment>
- [Optional] Alignment of the title. Choose one of the following case-sensitive string values: "l" (left), "c" (centered) "r" (right). Default is "c".
Examples
| Description | Example |
|---|---|
A chart with a title, using default color and font size. Specify a space with a plus sign ( Use a pipe character (
|
 chtt=Site+visitors+by+month| |
A chart with a blue, right-aligned, 20-point title. |
 chtt=Site+visitors |
Chart Legend Text and Style chdl, chdlp, chdls [All
charts]
The legend is a side section of the chart that gives a small text description of each series. You can specify the text associated with each series in this legend, and specify where on the chart it should appear.
See also chma,
to learn how to set the margins around your legend.
A note on string
values: Only
URL-safe characters are permitted in label strings. To be safe, you should URL-encode
any strings containing characters not in the character set 0-9a-zA-Z.
You can find a URL encoder in the Google Visualization
Documentation.
Syntax
chdl=<data_series_1_label>|...|<data_series_n_label> chdlp=<opt_position>|<opt_label_order> chdls=<color>,<size>
chdl - The text for each series, to display in the
legend.
- <data_series_label>
- The text for the legend entries. Each label applies to the corresponding series
in the
chdarray. Use a + mark for a space. If you do not specify this parameter, the chart will not get a legend. There is no way to specify a line break in a label. The legend will typically expand to hold your legend text, and the chart area will shrink to accommodate the legend.
chdlp - [Optional] The position of
the legend, and order of the legend entries. You can specify <position>
and/or <label_order>. If you specify both, separate them with a bar
character. You can add an 's' to any value if you want empty legend entries in
chdl to be skipped in the legend. Examples: chdlp=bv, chdlp=r, chdlp=bv|r, chdlp=bvs|r
- <opt_position>
- [Optional] Specifies the position of the legend on the chart. To specify additional
padding between the legend and the chart area or the image border, use the
chmaparameter. Choose one of the following values:b- Legend at the bottom of the chart, legend entries in a horizontal row.bv- Legend at the bottom of the chart, legend entries in a vertical column.t- Legend at the top of the chart, legend entries in a horizontal row.tv- Legend at the top of the chart, legend entries in a vertical column.r- [Default] Legend to the right of the chart, legend entries in a vertical column.l- Legend to the left of the chart, legend entries in a vertical column.
- <opt_label_order>
- [Optional]
The order in which the labels are shown in the legend.
Choose one of the following value:
l- [Default for vertical legends] Display labels in the order given tochdl.r- Display labels in the reverse order as given tochdl. This is useful in stacked bar charts to show the legend
in the same order as the bars appear.a- [Default for horizontal legends] Automatic ordering: roughly means sorting by length, shortest first, as measured in 10 pixel blocks. When two elements are the same length (divided into 10 pixel blocks), the one listed first will appear first.0,1,2...- Custom label order. This is a list of zero-based label indexes fromchdl, separated by commas.
chdls - [Optional] Specifies the color and font size of the legend text.
- <color>
- The legend text color, in RRGGBB hexadecimal format.
- <size>
- The point size of the legend text.
Examples
| Description | Example |
|---|---|
Two examples of legends. Specify legend text in the same order as your data series. |
chdl=NASDAQ|FTSE100|DOW
chdl=First|Second|Third |
The first chart demonstrates horizontal legend entries ( |
|
| This example demonstrates changing the font size. |
|
Chart Margins chma [All
charts]
You can specify the size of the chart's margins, in pixels. Margins are calculated
inward from the specified chart size (chs); increasing the margin
size does not increase the total chart size, but rather shrinks the chart area,
if necessary.
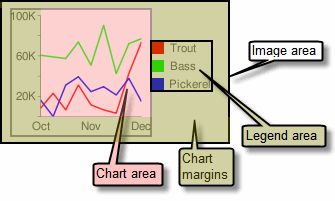
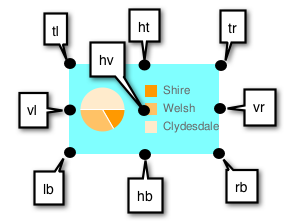
The margins are by default whatever is left over after the chart size is calculated. This default value varies by chart type. The margins that you specify are a minimum value; if the chart area leaves room for margins, the margin size will be whatever is left over; you cannot squeeze the margins smaller than what is required for any legends and labels. Here's a diagram showing the basic parts of a chart:
 |
The chart margins include the axis labels and the legend
area. The legend
area resizes automatically to fit the text exactly, unless you specify a larger
width using Tip: In a bar chart, if the bars have a fixed size (the default), the chart
area width cannot be reduced. You must specify a smaller or resizeable bar
size using |
Syntax
chma= <left_margin>,<right_margin>,<top_margin>,<bottom_margin>|<opt_legend_width>,<opt_legend_height>
- <left_margin>, <right_margin>, <top_margin>, <bottom_margin>
- Minimum margin size around the chart area, in pixels. Increase this value to include some padding to prevent axis labels from bumping against the borders of the chart.
- <opt_legend_width>, <opt_legend_height>
- [Optional] Width of the margin around the legend, in pixels. Use this to avoid having the legend bump up against the chart area or the edges of the image.
Examples
| Description | Example |
|---|---|
In this example, the chart has a minimum margin of 30 pixels on each side. Because the chart legend is more than 30 pixels wide, the margin on the right side is set to the width of the chart legend, and is different from the other margins. Axis labels are outside the plot area, and are therefore drawn within the margin space. |
|
To add a margin around the legend, set a value for the In this example, the legend is approximately 60 pixels wide. If you set
the the |
|
Axis Styles and Labels [Line, Bar, Google-o-meter, Radar, Scatter]
You can specify which axes to display on the chart, and give them custom labels and positions, ranges, and styles.
Not all charts show axis lines by default. You can specify exactly which axes
your chart should show using the chxt parameter. Default axis lines
do not show numbers; you must specify an axis in the chxt parameter
to show numbers.
You can choose to have your
axes display numbers reflecting the data values, or you can specify custom axes.
The default is to display numeric values,
with values scaled to range from 0—100.
However, you can change that range using chxr to display any range,
and you can style the values (for example, to show currency symbols or decimal
places) using chxs.
If you choose to use custom
values, for example: "Mon, Tues, Wed", you can use the chxl parameter.
To place these labels in specific locations along the axis, use the chxp parameter.
Finally, you can use the chxs and chxtc parameters
to specify color, size, alignment, and other properties of both custom and numeric
axis labels.
A note on string
values: Only
URL-safe characters are permitted in label strings. To be safe, you should URL-encode
any strings containing characters not in the character set 0-9a-zA-Z.
You can find a URL encoder in the Google Visualization
Documentation.
This section covers the following topics:
- Visible Axes (
chxt) - Which axes to display. - Axis range (
chxr) - Value range for each axis. - Custom Axis Labels (
chxl) - Custom values to show on the axis. - Axis label positions (
chxp) - Placement of custom labels along each axis. - Axis label styles (
chxs) - Color, size, alignment, and formatting of axis labels. - Axis tick mark styles (
chxtc) - Length of tick marks for a specific axis.
Visible Axes chxt
Bar, line, radar, and scatter charts
show one or two axis lines by default, but these lines do not include values.
To display values on your axis lines, or to change which axes are shown, you must
use the chxt parameter.
By default, the axis values range from 0-100, unless you scale them explicitly
using the chxr property. To hide all axis lines in a line chart, specify :nda after
the chart type value in the cht parameter (example: cht=lc:nda).
By default, the top and bottom axes do not show tick marks by the values, while
the left and right axes do show them. You can change this behavior using the chxs parameter.
Syntax
chxt=
<axis_1>
,...,
<axis_n>
- <axis>
- An axis to show on the chart. Available
axes are:
x- Bottom x-axist- Top x-axis [Not supported by Google-o-Meter]y- Left y-axisr- Right y-axis [Not supported by Google-o-Meter]
You can specify multiple axes of the same type,
for example: cht=x,x,y. This will stack two sets of x-axes along
the bottom of the chart. This is useful when adding custom labels along an
axis that shows numeric values (see the example below). Axes are drawn from
the inside out, so if you have x,x,
the first x refers to the innermost copy, the next x refers to the next outwards
copy, and so on.
Examples
| Description | Example |
|---|---|
This example shows a line chart with an x-axis, a y-axis, a top axis (t), and a right axis (r). Because no labels are specified, the chart defaults to a range of 0 to 100 for all axes. Note that by default, the top and bottom axes don't show tick marks by the labels. |
|
You can include multiple sets of labels for each axis by including
the same value more than once. This example shows two sets of x and two sets
of y-axes. This isn't particularly useful when using only the default axis
labels, as is shown here. But you can specify custom labels for each copy
of each axis, using the chxl parameter. |
|
This example shows a horizontal bar chart with an x-axis, a y-axis, an upper t-axis, and a right r-axis. Axis labels are omitted, so the Chart API displays a range of 0 to 100 for the x-axis and for the t-axis. The range for the y-axis and for the r-axis is determined by the number of bars. In this case, there are five bars, so the Chart API displays a range of 0 to 4. The first label is centered at the base of the first bar, the second label is centered at the base of the second bar, and so on. |
|
You can suppress default axes in a line chart by specifying :nda after
the chart type. |
 cht=lc:nda |
Axis Range chxr
You can specify the range of values that appear on each axis independently, using the chxr parameter. Note that this does not change the scale of the chart elements, only the scale of the axis labels. If you want to make the axis numbers describe the actual data values, set <start_val> and <end_val> to the lower and upper values of your data format range, respectively. See Axis Scaling for more information.
You must make an axis visible using the chxt parameter
if you want to specify its range.
To specify custom axis values, use the chxl parameter.
Syntax
Separate multiple axis label ranges using
the pipe character ( | ).
chxr=
<axis_index>,<start_val>,<end_val>,<opt_step>
|...|
<axis_index>,<start_val>,<end_val>,<opt_step>
- <axis_index>
- Which axis to apply the labels to. This
is a zero-based index into the axis array specified by
chxt. For example, the r-axis would be 1 inchxt=x,r,y. - <start_val>
- A number, defining the low value for this axis.
- <end_val>
- A number, defining the high value for this axis.
- <opt_step>
- [Optional] The count step between ticks on the axis. There is no default step value; the step is calculated to try to show a set of nicely spaced labels.
Examples
| Description | Example |
|---|---|
This example shows left and right y-axes ( Each axis has a defined range. Because no labels or positions are specified, values are taken from the given range, and are evenly spaced within that range. In the line chart, values are evenly spread along the x-axis. Axis direction is reversed for the r-axis (index |
|
In this example, values are specified for the x-axis. Axis labels are evenly spaced along the axis. A value of five ( |
|
Custom Axis Labels chxl
You can specify custom string axis labels on any
axis, using the chxl parameter. You can specify as many labels as
you like. If you display an axis (using the chxt parameter)
and do not specify custom labels, the standard, numeric labels will be applied.
To specify a custom numeric range, use the chxr parameter instead.
To set specific locations along the axis for your labels, use the chxp parameter.
Syntax
Specify one parameter set for each axis
that you want to label. Separate multiple sets of labels using the pipe character
( | ).
chxl=
<axis_index>:|<label_1>|...|<label_n>
|...|
<axis_index>:|<label_1>|...|<label_n>
- <axis_index>
- Which axis to apply labels to. This
is an index into the
chxtparameter array. For example, if you havechxt=x,x,y,ythen index 0 would be the first x-axis, 1 would be the second x-axis. - <label_1>| ... |<label_n>
- One or more labels to place along this
axis. These can be string or number values; strings do not need to be in quotes. label_1 is
displayed at the lowest position on the axis, and label_n is displayed
at the highest position. Additional labels are spaced evenly between them.
Indicate spaces with a + mark. There is no way to specify a
line break in a label. Separate labels with a pipe character. Note: Do
not place a pipe after the final label in the
chxlparameter.
Examples
| Description | Example |
|---|---|
This chart shows how to add custom labels to two axes. Note
how the values are evenly spaced, and how the last |
 chxt=x,y |
This example includes axis labels on the left and right
y-axes ( |
|
This example includes axis labels on the left and right y-axes
( This example uses default values for the axis labels on the left y-axis. |
|
If you want to add a generic label to describe a whole
axis (for example, to label one axis
"cost" and another "student"), use the |
 chxt=x,x,y,y |
Axis Label Positions chxp
You can specify which axis labels to show, whether using the default labels or
custom labels specified using chxl. If you do
not specify exact positions using this parameter, labels will be spaced evenly
and at a default step value along the axes. If you do not specify chxl,
then the tick mark labels will be the default values (typically data values, or
the bar numbers in bar charts).
Syntax
Separate multiple positioning
sets using the pipe character (|).
chxp=
<axis_1_index>,<label_1_position>,...,<label_n_position>
|...|
<axis_m_index>,<label_1_position>,...,<label_n_position>
- <axis_index>
- The axis for which
you are specifying positions. This is an index into the
chxtparameter array. For example, if you havechxt=x,x,y,ythen index 0 would be the first x-axis, 1 would be the second x-axis, and so on. - <label_1_position>,...,<label_n_position>
- The position of the
label along the axis. This is a comma-separated list of numeric values, where
each value sets the position of the corresponding label in the
chxlarray: the first entry applies to the first label, and so on. The position is a value in the range for that axis. Note that this will always be 0—100 unless you have specified a custom range usingchxr. You must have as many positions as you have labels for that axis.
Examples
| Description | Example |
|---|---|
This example includes r-axis labels at specified
positions on the chart. The label text is specified using the Labels with a specified position of Labels with a specified position of |
|
This example demonstrates showing the default label values, but only at specified locations.
|
chxt=x,y
 chxt=x,ychxp not specified |
Axis Label Styles chxs
You can specify the font size, color, and alignment for axis labels, both custom labels and default label values. All labels on the same axis have the same format. If you have multiple copies of an axis, you can format each one differently. You can also specify the format of a label string, for example to show currency symbols or trailing zeroes.
By default, the top and bottom axes do not show tick marks by the values, while the left and right axes do show them.
Syntax
Values for multiple axes should be separated
using a pipe character (|).
chxs= <axis_index><opt_format_string>,<opt_label_color>,<opt_font_size>,<opt_alignment>,<opt_axis_or_tick>,<opt_tick_color>,<opt_axis_color> |...| <axis_index><opt_format_string>,<opt_label_color>,<opt_font_size>,<opt_alignment>,<opt_axis_or_tick>,<opt_tick_color>,<opt_axis_color>
- <axis_index>
- The axis to which this applies. This
is a zero-based index into the
chxtparameter. - <opt_format_string>
- [Optional] This is an optional format string that, if used, follows
immediately after the axis index number without an intervening comma. It starts
with a literal letter N followed by the
following values, all optional:
N<preceding_text>*<number_type><decimal_places>zs<x or y>*<following_text>
Here is the meaning of each element:<preceding_text>- Literal text to precede each value.*...*- An optional block wrapped in literal asterisks, in which you can specify formatting details for numbers. The following values are supported, and are all optional:<number_type>- The number format, for numeric values. Choose one of the following:f- [Default] Floating point format. Consider specifying precision as well with the <decimal_places> value.p- Percentage format. A % sign is appended automatically. Note: When using this format, data values from 0.0 — 1.0 map to 0 — 100% (for example, 0.43 will be shown as 43%).e- Scientific notation format.c<CUR>- Format the number in the currency specified, with the appropriate currency marker. Replace<CUR>with a three-letter currency code. Example:cEURfor Euros. You can find a list of codes on the ISO web site, although not all symbols are supported.
<decimal_places>- An integer specifying how many decimal places to show. The value is rounded (not truncated) to this length. Default is 2.z- Display trailing zeros. Default is no.s- Display group separators. Default is no.xory-Display the data from the x- or y-coordinate, as specified. The meaning of x data varies by chart type: experiment with your chart to determine what it means. Default is 'y'.
<following_text>- Literal text to follow each value.
- <opt_label_color>
- The color to apply to the axis text (but not axis line), in RRGGBB hexadecimal format. Axis line color is specified separately using opt_axis_color. Default is gray.
- <opt_font_size>
- [Optional] specifies the font size in pixels. This parameter is optional.
- <opt_alignment>
- [Optional] Label alignment. For top or bottom axes, this describes
how the label aligns to the tick mark above or below it; for left or
right axes, this describes how the aligns inside its bounding box, which touches
the axis. Specify one of the following numbers:
-1- Top or bottom: labels are to the right of the ticks; Left or right: labels are left-aligned in their area. Default for r-axis labels.0- Top or bottom: labels are centered on the ticks; Left or right: labels are centered in their area. Default for x- and t-axis labels.1- Top or bottom: labels are to the left of the ticks; Left or right: labels are right-aligned in their area. Default for y-axis labels.
- <opt_axis_or_tick>
- [Optional; not supported in Google-o-meter] Whether to show
tick marks and/or axis lines for this axis. Tick marks and axis lines are only
available for innermost axes (for example, they are not supported for the outer
of two x-axes). Use one of the following values:
l(lowercase 'L') - Draw axis line only.t- Draw tick marks only. Tick marks are the little lines next to axis labels.lt- [Default] Draw both an axis line and tick marks for all labels._- (Underscore) Draw neither axis line nor tick marks. If you want to hide an axis line, use this value.
- <tick_color>
- [Optional; not supported in Google-o-meter] The tick mark color, in RRGGBB hexadecimal format. Default is gray.
- <opt_axis_color>
- [Optional] The color of this axis line, in RRGGBB hexadecimal format. Default is gray.
Examples
| Description | Example |
|---|---|
Font size and color are specified for the second x-axis (Jan, Feb, Mar). |
|
Font size, color, and alignment are specified for the right y-axis. Tick marks, but no axis line, are drawn. |
|
This chart includes three data sets, and shows three sets of axis labels, one per series. Each set of labels is formatted using a custom formatting string, as described here:
The axis label ranges are set using the |
 chd=s: |
Axis Tick Mark Styles chxtc
You can specify long tick marks for specific axes. Typically this is used to extend
a tick mark across the length of a chart. Use the chxs parameter to
change the tick mark color.
Values for multiple axes should be separated
using a pipe character (|). Values within a series should be separated
by a comma.
Syntax
chxtc=
<axis_index_1>,<tick_length_1>,...,<tick_length_n>
|...|
<axis_index_m>,<tick_length_1>,...,<tick_length_n>
- <axis_index>
- The axis to which this applies. This is a zero-based index into the
chxtparameter. Separate values for different axes using a bar delimiter. - <tick_length_1>,...,<tick_length_n>
- Length of the tick marks on that axis, in pixels. If a single value is given, it will apply to all values; if more than one value is given, the axis tick marks will cycle through the list of values for that axis. Positive values are drawn outside the chart area and cropped by the chart borders. The maximum positive value is 25. Negative values are drawn inside the chart area and cropped by the chart area borders.
Examples
| Description | Example |
|---|---|
Example of using
|
|
This chart demonstrates alternating tick lengths. chxtc specifies
two tick length values for the y-axis (5 and 15), and the ticks drawn on
the chart alternate between the two values. |
 chxt=x,y |
Background Fills chf [All
charts]
You can specify fill colors and styles for the chart data area and/or the whole
chart background. Fill types include solid fills, striped fills, and gradients.
You can specify different fills for different areas (for example, the whole chart
area, or just the data area). The chart area fill
overwrites the background fill. All fills are specified using the chf parameter,
and you can mix different fill types (solids, stripes, gradients) in the same chart
by separating values with pipe character ( | ). Chart area fills overwrite chart
background fills.
Solid Fills chf [All
Charts]
You can specify a solid fill for the background and/or chart area, or assign a
transparency value to the whole chart. You can specify multiple fills using the
pipe character (|). (Maps: background only).
Syntax
chf=<fill_type>,s,<color>|...
- <fill_type>
- The part of the chart being filled. Specify one of the following values:
bg- Background fillc- Chart area fill. Not supported for map charts.a- Make the whole chart (including backgrounds) transparent. The first six digits of<color>are ignored, and only the last two (the transparency value) are applied to the whole chart and all fills.b<index>- Bar solid fills (bar charts only). Replace <index> with the series index of the bars to fill with a solid color. The effect is similar to specifyingchcoin a bar chart. See Bar Chart Series Colors for an example.
- s
- Indicates a solid or transparency fill.
- <color>
- The fill color, in RRGGBB hexadecimal format. For transparencies, the first six digits are ignored, but must be included anyway.
Examples
| Description | Example |
|---|---|
This example fills the chart background with pale gray
( |
|
This example fills the chart background with pale gray
( |
|
| This example applies a 50% transparency to the whole chart (80 in hexadecimal is 128, or about 50% transparency). Notice the table cell background showing through the chart. |
|
Gradient Fills chf [Line,
Bar, Google-o-meter, Radar, Scatter,Venn]
You can apply one or more gradient fills to chart areas or backgrounds. Gradient fills are fades from a one color to another color. (Pie, Google-o-meter charts: background only.)
Each gradient fill specifies an angle, and then two or more colors anchored to a specified location. The color varies as it moves from one anchor to another. You must have at least two colors with different <color_centerpoint> values, so that one can fade into the other. Each additional gradient is specified by a <color>,<color_centerpoint> pair.
Syntax
chf=<fill_type>,lg,<angle>,<color_1>,<color_centerpoint_1>
,...,
<color_n>,<color_centerpoint_n>
- <fill_type>
- The chart area to fill. One of the following:
bg- Background fillc- Chart area fill.b<index>- Bar gradient fills (bar charts only). Replace <index> with the series index of the bars to fill with a gradient. See Bar Chart Series Colors for an example.
- lg
- Specifies a gradient fill.
- <angle>
- A number specifying the angle of the gradient from 0 (horizontal) to 90 (vertical).
- <color>
- The color of the fill, in RRGGBB hexadecimal format.
- <color_centerpoint>
- Specifies the anchor point for the color. The color will start to fade from this point as it approaches another anchor. The value range is from 0.0 (bottom or left edge) to 1.0 (top or right edge), tilted at the angle specified by <angle>.
Examples
| Description | Example |
|---|---|
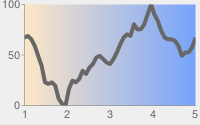
Chart area has a horizontal linear gradient, specified
with an angle of zero degrees ( The colors are peach ( The chart background is drawn in gray ( |
|
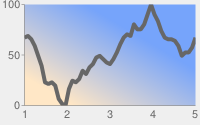
Chart area has a diagonal (bottom left to top right) linear
gradient, specified with an angle of forty-five degrees ( Peach ( Blue ( The chart background is drawn in gray ( |
|
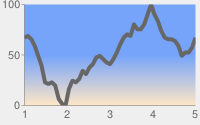
Chart area has a vertical (top to bottom) linear gradient,
specified with an angle of ninety degrees ( Blue ( Peach ( The chart background is drawn in gray ( |
|
Striped fills chf [Line,
Bar, Google-o-meter, Radar, Scatter, Venn]
You can specify a striped background fill for your chart area, or the whole chart. (Pie, Google-o-meter charts: background only.)
Syntax
chf=
<fill_type>,ls,<angle>,<color_1>,<width_1>
,...,
<color_n>,<width_n>
- <fill_type>
- The chart area to fill. One of the following:
bg- Background fillc- Chart area fillb<index>- Bar striped fills (bar charts only). Replace <index> with the series index of the bars to fill with stripes. See Bar Chart Series Colors for an example.
- ls
- Specifies linear stripe fill.
- <angle>
- The angle of all stripes, relative to the y-axis. Use
0for vertical stripes or90for horizontal stripes. - <color>
- The color for this stripe, in RRGGBB hexadecimal format. Repeat <color> and <width> for each additional stripe. You must have at least two stripes. Stripes alternate until the chart is filled.
- <width>
- The width of this stripe, from
0to1, where1is the full width of the chart. Stripes are repeated until the chart is filled. Repeat <color> and <width> for each additional stripe. You must have at least two stripes. Stripes alternate until the chart is filled.
Examples
| Description | Example |
|---|---|
|
 chf= |
|
 chf= |
Grid Lines chg [Line,
Bar, Radar, Scatter]
You can specify solid or dotted grid lines
on your chart using the chg parameter.
This parameter doesn't let you specify the thickness or color of the lines. For
more ways to make lines across your chart, see shape
markers (chm type h, H, v, or V), range
markers (chm), and axis tick marks (chxtc).
Syntax
chg= <x_axis_step_size>,<y_axis_step_size>,<opt_dash_length>,<opt_space_length>,<opt_x_offset>,<opt_y_offset>
- <x_axis_step_size>, <y_axis_step_size>
- Used to calculate how many x or y grid lines to show on the chart. 100 / step_size = how many grid lines on the chart. So: 20,25 would mean 5 vertical grid lines and 4 horizontal grid lines.
- <opt_dash_length>, <opt_space_length>
- [Optional] Used to define dashed grid lines. The first parameter is the length of each line dash, in pixels. The second parameter is the spacing between dashes, in pixels. Specify 0 for <opt_space_length> for a solid line. Default values are 4,1.
- <opt_x_offset>,<opt_y_offset>
- [Optional] The number of units, according to the chart scale, to offset the x and y grid lines, respectively. Can be positive or negative values. If you specify this value, you must also specify all preceding values. Default values are 0,0.
Examples
| Description | Example |
|---|---|
These examples use only the |
 chg=20,50 chg=20,50 |
This example uses larger spaces to display lighter grid
lines ( |

|
To display solid grid lines, specify zero ( This chart also specifies an x-axis offset of 10. |
 chg=20,50,1,0,10 |
This chart demonstrates an x-axis offset of 10, and a y axis offset of 20. |
 chg=20,50,3,3,10,20 |
Line Styles chls [Line,
Radar]
You can specify line thickness and solid/dashed
style with the chls parameter. This parameter can only be used to
style lines in line or radar charts; you cannot use it to style the line in a
compound chart lines, unless the base type of the compound chart is a line chart.
Syntax
Separate multiple line styles by the pipe
character ( | ); the first style applies to the first line, the
second to the next, and so on. If you have fewer styles than lines, the default
style is applied to all the unspecified lines.
chls=
<line_1_thickness>,<opt_dash_length>,<opt_space_length>
|...|
<line_n_thickness>,<opt_dash_length>,<opt_space_length>
- <line_1_thickness>
- Thickness of the line, in pixels.
- <opt_dash_length>, <opt_space_length>
- [Optional] Used to define dashed grid lines. The first parameter is the length of each line dash, in pixels. The second parameter is the spacing between dashes, in pixels. For a solid line, specify neither value. If you only specify <opt_dash_length>, then <opt_space_length> will be set to <opt_dash_length>. Default is 1,0 (a solid line).
Examples
| Description | Example |
|---|---|
Here the dashed line is specified by |
 chls=3,6,3|5 |
Dynamic Icon Markers chem [Bar, Line,
Radar, Scatter]
Create your chart, and specify one or more dynamic icons as chem values. The syntax
of chem is as follows. All semicolon-delimited items in purple are
optional, and any one can be omitted entirely in your URL. You can include multiple
markers by including multiple syntax strings delimited by a | character. You can
read more about dynamic icons on the dynamic
icon page.
You can also embed a chart inside another chart as a dynamic icon. See the Embedded Charts subsection below.
chem= y;s=<icon_string_constant>;d=<marker_data_string>;ds=<which_series>;dp=<which_points>;py=<opt_z_order>;po=<x,y>;of=<x_offset,y_offset>
|...| y;s=<icon_string_constant>;d=<marker_data_string>;ds=<which_series>;dp=<which_points>;py=<opt_z_order>;po=<x,y>;of=<x_offset,y_offset>
- s=<icon_string_constant>
- A string marker constant for a dynamic icon, from the dynamic
icon page. This constant is almost the same as the
chstparameter for freestanding icons. But where the freestanding icon string starts with "d_", you should remove that prefix to get the equivalent dynamic icon marker. Example: freestanding icon:d_bubble_icon_text_small; equivalent dynamic icon marker:bubble_icon_text_small. - d=<marker_data_string>
- The data required for this particular marker type. This holds the
same string that would be used in a
chldparameter for an equivalent freestanding icon, except that all | delimiters should be replaced by commas (remember to use commas instead of pipe markers for multiline text!). Note that within the data string, you must also escape the following characters with a @ mark: pipe ( | ) , at ( @ ) , equals ( = ), comma ( , ), semicolon ( ; ). Examples:hello@,+world,5@@10+cents+each. - ds=<which_series>
- [Optional] The zero-based index of the data series that this marker belongs to. Default value is 0.
- dp=<which_points>
- [Optional] Specifies which data points are used to draw markers. Default
value is 0 (first point in the series). Use one of the following formats:
n.d- Which data point to draw the marker on, where n.d is the zero-based index in the series. If you specify a non-integer value, then the fraction indicates a calculated intermediate point. For example, 3.5 means halfway between point 3 and point 4.range,<start>,<end>,<step>- Draw a marker on every step data point in a range from start to end, inclusive. start and end are index values, and can be floating point numbers to indicate intermediate values. All values are optional; defaults are: start=0, end=last item, step=1. If you skip a value, you must still include any intermediate commas, but you don't have to include empty trailing commas. Examples:dp=range,0,4draws a marker on elements 0 through 4;dp=range,5,10,2draws a marker on elements 5, 7, and 9;dp=range,2draws points on the third point and later;dp=range,3,,1.5draws markers on every 1.5 data points from the fourth item to the last.all- Draw a marker on every element. This is equivalent torange,0,end_index. Example:dp=allevery,n- Draw a marker on every nth marker. Example:dp=every,2draws a marker on items 0, 2, and 4.
- py=<z_order>
- [Optional] The layer on which to draw the marker, compared to other markers and all other chart elements. This is a floating point number from -1.0 to 1.0, inclusive, where -1.0 is the bottom and 1.0 is the top. Chart elements (lines and bars) are just below zero. If two markers have the same value, they are drawn in the order given by the URL. Default value is 0.0 (just above the chart elements).
- po=<x,y>
- [Optional] An absolute position on the chart at which to draw the marker. x and y are two floating point numbers, where 0.0,0.0 is the bottom left corner and 1.0,1.0 is the top right corner.
- of=<x_offset,y_offset>
- [Optional] A number of pixels to offset the icon from its normal position. x_offset and y_offset are
positive or negative integers. It is important to specify this value in an embedded
dynamic icon, because the marker will be centered vertically and horizontally
over the point, which means that the point probably won't line up with the data
marker. A good offset for an upright pin is
of=0,22; a good offset for a slanted pin is eitherof=-12,20orof=12,20depending on the direction of the slant, but you might have to experiment. Default value is 0,0.
Examples
| Description | Example |
|---|---|
| Here are examples of the same dynamic icon created as a free-standing
image, and used as a marker in a line chart.
Chart 1: Chart 2: |
|
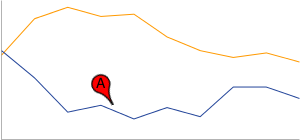
Note that a dynamic icon marker will be centered on the point horizontally and vertically. So if you use a dynamic icon with a tail, the tail won't be on the chart point; the marker center will be. The first chart centers the mark on data point 3, which actually puts the tail a bit to the right of the mark on the line. The second chart uses the |
 chem=y;chem=y; |
To include multiple dynamic icons, repeat the syntax string, delimited by a | character. This example shows a range, as well as two individual markers. Note how the vertical pins are offset by of 0,22, and the slanted pin has an offset of 12,20 to make the pin points line up with the series that they describe. |
chem= |
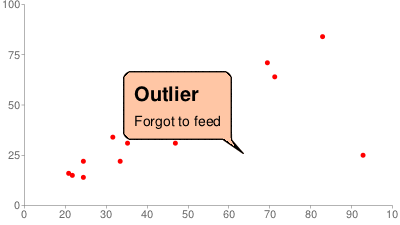
This demonstrates a multiline text marker. The marker must
be offset after adding the text, because the bubble resizes to fit the text,
causing it to be re-centered on the chart. Note how newlines in the text
are indicated by commas in the d data string. |
 chem=y; |
Embedded Charts
You can embed one chart inside another using the dynamic icon syntax.
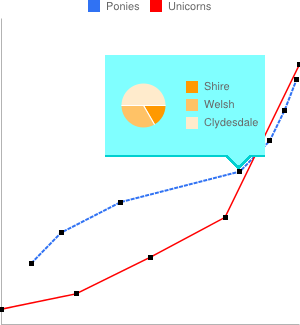
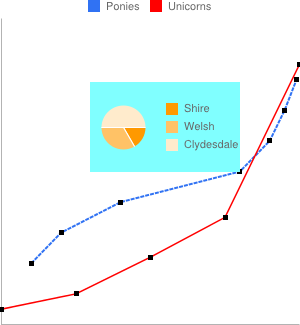
There are two styles of embedded chart markers: embedded charts in a bubble, and embedded charts with no bubble. Here are examples of both:
 |
 |
Chart with bubble |
Chart without bubble |
Here are the
specifics of the s=<icon_string_constant>;d=<marker_data_string> parameters,
both for non-bubble and bubble-embedded charts (parameters covered above aren't
described again here):
Syntax
Non-bubble: chem=y;s=ec;d=<alignment_string>,<chart_data>;ds=<which_series>;dp=<which_points>;py=<z_order>;po=<x,y>;of=<x_offset,y_offset> Bubble: chem=y;s=ecb;d=<frame_type>,<padding>,<frame_color>,<fill_color>,<chart_data>;ds=<which_series>;dp=<which_points>;py=<z_order>;po=<x,y>;of=<x_offset,y_offset>
- alignment_string
- [Non-bubble only] Which part of the bubble-less embedded chart is
pinned to the data point. Choose one of the two-letter string constants in the
following diagram:

- chart_data
- The data for the embedded chart. This is everything after
https://chart.googleapis.com/chart?in the URL of the chart to embed. Use the tool below, or follow the rules listed below the tool. - frame_type
- [Bubble only] One of the dynamic icon frame style constants.
- padding
- [Bubble only] Padding inside the bubble, in pixels.
- frame_color
- [Bubble only] Color of the frame, as a six-digit HTML
color string without the # mark. Example:
FF00FF. - fill_color
- [Bubble only] Bubble fill color, as a six-digit HTML
color string without the # mark. Example:
FF00FF.
Embedded chart data
Use the following conversion tool to help generate your chart string, or else generate the chart string manually following the rules given after the tool.
Rules for manual conversion
1. First replace all the following characters in the parameter and value pairs with the following values, in the order shown:
| Replace | With this |
|---|---|
%7C or %7c |
| |
@ |
@@ |
% |
%25 |
, |
@, |
| |
@| |
; |
@; |
& |
%26 |
= |
%3D |
2. Then replace all the & and = values in the parameter1=value1¶meter2=value2... pairs
with commas.
Line Fills chm [Line,
Radar]
You can fill the area below a data line with a solid color.
You can combine line fills with any other chm parameters using a
pipe character ( | ) to separate the chm parameters.
Syntax
chm=
<b_or_B>,<color>,<start_line_index>,<end_line_index>,<0>
|...|
<b_or_B>,<color>,<start_line_index>,<end_line_index>,<0>
- <b_or_B>
- Whether to fill to the bottom of the chart, or just to the next lower line.
- B - Fill from
<start_line_index>to the bottom of the chart.<end_line_index>supports a special syntax to let you fill a segment of the chart. This is easiest if you have a chart with a single line that you want to fill. - b - Fill between two lines in a multi-line chart. Start
and end lines are indicated by
<start_line_index>and<end_line_index>.
- B - Fill from
- <color>
- An RRGGBB format hexadecimal number of the fill color.
- <start_line_index>
- The index of the line at which the
fill starts. The first data series specified in
chdhas an index of zero (0), the second data series has an index of1, and so on. - <end_line_index>
-
- Fill type 'b' - The line at which to stop the fill. This line must be below the current line.
- Fill type
'B' - One of the following choices:
- any value - Any single number in this parameter is ignored, and the fill will go from the specified line to the base of the chart
- start:end - To fill a vertical slice below the chart, specify start:end, where these are data point indices describing where to start and stop the fill. Both values are optional, and default to first_point:last_point. (See example below.)
- <0>
- Reserved — must be zero.
Examples
| Description | Example |
|---|---|
For a single series, it is simplest to use This is the only fill area type available for radar charts. |
|
Here's a chart with two lines and two fills. Filling the area below the bottom line and above the top line requires a special technique, covered next. |
|
In a multi-line chart, to fill from the top of the chart
to the first line, include a series that contains two copies of the highest
data value for the data format. So, for example, " To fill from the last line to the bottom of the chart, include a series that contains two copies of the lowest data value for the data format. So, for example, AAAA for extended encoding, 0,0 for basic text format, and so on. The lines themselves are drawn in black, using |
 chd=e: (highest value)chm= (light blue) b,224499,1,2,0| (blue) b,FF0000,2,3,0| (red) b,80C65A,3,4,0 (green)chco=000000 |
Here is a line chart with vertical fill slices. This is accomplished by specifying a start:end pair for <end_line_index> with line fill type 'B'.
|
 chm= |
This example shows using a line fill on a radar chart. |
 chm= |
Shape Markers chm [Bar, Line,
Radar, Scatter]
You can specify graphical markers for
all or individual data points on a chart. If two or more markers occupy the same
point, the markers are drawn in the order in which they appear in the chm parameter.
You can also create text markers on data points, which is covered in Data
Point Markers.
You can combine shape markers with
any other chm parameters using a pipe character ( | )
to separate the chm parameters.
Syntax
Specify one set of the following parameters for each series that should be marked. To mark multiple series, create additional parameter sets, delimited by a pipe character. You do not need to mark up all series. If you do not assign markers to a data series, it will not get any markers.
Shape markers behave slightly differently in scatter charts. See that documentation for more information.
chm=
[@]<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_offset>
|...|
[@]<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_offset>
- @
- [Optional] If you precede the marker type with the optional @ character, then <opt_which_points> should use the x:y format.
- <marker_type>
- The type of marker to use. Specify one of the following
types:
a- Arrowc- CrossC- Rectangle. If a rectangle marker, you must have at least two data series, where series 0 specifies the bottom edge and series 1 specifies the top edge. <size> specifies the width of the rectangle, in pixels.d- DiamondE- Error-bar marker ( )
This marker requires two data series to create, one value for the bottom,
and the corresponding point in the second series for the top. It also exposes
an extended <size> syntax: line_thickness[:top_and_bottom_width] where
top_and_bottom_width is optional. See the examples below.
)
This marker requires two data series to create, one value for the bottom,
and the corresponding point in the second series for the top. It also exposes
an extended <size> syntax: line_thickness[:top_and_bottom_width] where
top_and_bottom_width is optional. See the examples below.h- Horizontal line across the chart at a specified height. (The only valid format for <opt_which_points> parameter is n.d.)H- Horizontal line through the specified data marker. This supports an extended <size> syntax that lets you specify an exact line length: line_thickness[:length] where :length is optional, and defaults to the full chart area width.o- Circles- Squarev- Vertical line from the x-axis to the data pointV- Vertical line of adjustable length. This supports an extended <size> value syntax that lets you specify an exact line length: line_thickness[:length] where :length is optional, and defaults to the full chart area height. The marker is centered on the data point.x- An X
- <color>
- The color of the markers for this series, in RRGGBB hexadecimal format.
- <series_index>
- The zero-based index of the data series on which to draw the markers. Ignored
for
hmarkers and markers that specify location by x/y position (start with the @ character). You can use hidden data series as a source for markers; see Compound Charts for more information. Grouped vertical bar charts support a special extended syntax to align markers with specific bars. - <opt_which_points>
- [Optional] Which point(s) to draw markers on. Default is
all markers. Use one of the following values:
n.d- Where to draw the marker. The meaning depends on the marker type:- All types except h - Which data point to draw the marker on, where n.d is the zero-based index in the series. If you specify a non-integer value, then the fraction indicates a calculated intermediate point. For example, 3.5 means halfway between point 3 and point 4.
h- A number from 0.0 to 1.0, where 0.0 is the bottom of the chart, and 1.0 is the top of the chart.
-1- Draw a marker on all data points. You can also leave this parameter empty to draw on all data points.-n- Draw a marker on every n-th data point. Floating point value; if n is less than 1 the chart will calculate additional intermediary points for you. For example, -0.5 will put twice as many markers as data points.start:end:n- Draw a marker on every n-th data point in a range, from start to end index values, inclusive. All parameters are optional (may be absent), so 3::1 would be from the fourth element to the last, step 1, and omitting this parameter entirely would default to first:last:1. All values can be floating point numbers. start and end can be negative, to count backward from the last value. If both start and end are negative, be sure that they are listed in increasing value (for example, -6:-1:1). If the n step value is less than 1, it will calculate additional data points by interpolating the data values given. Default values are first:last:1x:y- Draw a marker at a specific x/y point on the chart. This point does not have to be on a line. Add the @ character before the marker type to use this option. Specify the coordinates as floating point values, where0:0is the bottom left corner of the chart and1:1is the top right corner of the chart. For example, to add a red, 15-pixel diamond to the center of a chart, use@d,FF0000,0,0.5:0.5,15.
- <size>
- The size of the marker, in pixels. Most take a single number value for this parameter; the V, H, and S markers support the syntax <size>[:width] where the optional second part specifies the line or marker length.
- <opt_z_order>
- [Optional] The layer on which to draw the marker, compared to other markers and all other chart elements. This is a floating point number from -1.0 to 1.0, inclusive, where -1.0 is the bottom and 1.0 is the top. Chart elements (lines and bars) are just lower than zero. If two markers have the same value, they are drawn in the order given by the URL. Default value is 0.0 (just above the chart elements).
- <opt_offset>
- [Optional] Let you specify horizontal and vertical offsets from the
specified location. Here is the syntax, which uses a : delimiter:
reserved:<horizontal_offset>:<vertical_offset>. If specified, you can include an empty ,, value in thechmparameter string for <opt_z_order>. Examples:o,FF9900,0,4,12,,:10 o,FF9900,0,4,12.0,,:-10:20 o,FF9900,0,4,12,1,::20- reserved - Leave blank.
<horizontal_offset>- A positive or negative number specifying the horizontal offset, in pixels. Optional; leave blank if not used.<vertical_offset>- A positive or negative number specifying the vertical offset, in pixels. Optional; leave blank if not used.
Examples
| Description | Example |
|---|---|
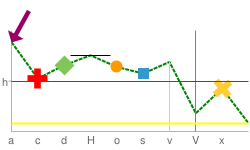
Here's an example of several of the shape and line markers.
|
 chm= |
Here's an example using diamonds for one data series, and circles for the other data series. If two or more markers occupy the same point, the markers are drawn in
the order in which they appear in the |
 chm= |
Here's a line chart with a marker on every second data point (-2 means every other point). |
chd=t: |
| Here's a line chart with twice as many markers as data points (-0.5 means every half point). | chd=t: |
This example shows how to use h and v markers
to create grid lines with custom colors and thickness. The z-order value
(the last value) is set to -1 so that the grid lines are drawn
beneath the data line. |
 chm= |
This chart adds vertical fill lines to a line chart:
|
 chm= |
| This example adds an arrow and text marker to the chart using exact coordinates. The first D marker is the trace line under the bars. The second marker is the arrow, and the third marker is the arrow text. |  chm= |
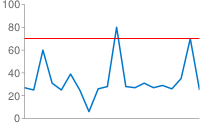
A horizontal line fixed to a specific data point (H)
can be useful for showing relative values, or emphasizing the height of a
data value on a chart. |
 chm=H,FF0000,0,18,1 |
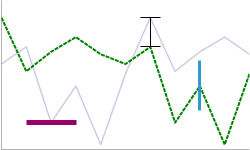
This graph demonstrates the markers that can specify line thickness and length in the <size> parameter.
|
 chm=
|
Text and
Data Value Markers chm [Bar, Line,
Radar, Scatter]
You can label specific points on your chart with custom text, or with formatted versions of the data at that point.
You can combine any chm markers
using a pipe character ( | ) to separate the chm parameter
sets.
A note on string
values: Only
URL-safe characters are permitted in label strings. To be safe, you should URL-encode
any strings containing characters not in the character set 0-9a-zA-Z.
You can find a URL encoder in the Google Visualization
Documentation.
Syntax
Specify one set of the following parameters for each series that should be marked. To mark multiple series, create additional parameter sets, delimited by a pipe character. You do not need to mark up all series. If you do not assign markers to a data series, it will not get any markers.
chm=
<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_placement>
|...|
<marker_type>,<color>,<series_index>,<opt_which_points>,<size>,<opt_z_order>,<opt_placement>
- <marker_type>
- The type of marker to use. You can choose from the following types:
f<text>- A flag containing text. Specify the character 'f', followed by custom URL-encoded text. To escape commas in text markers, precede the comma by a \ mark. Example:fHello\,+World!t<text>- A simple text marker. Specify the character 't' followed by custom URL-encoded text. To escape commas in text markers, precede the comma by a \ mark. Example:tHello\,+World!A<text>- An annotation marker. This is similar to a flag marker, but markers will coordinate their position so that they do not overlap. The only valid format for <opt_which_points> is n.d, to signify the index of a point in the series.N<formatting_string>- The value of the data at this point, with optional formatting. If you do not use thechdsparameter (custom scaling) it gives the exact encoded value; if you do use that parameter with any format type the value will be scaled to the range that you specify. See an example ofchdswith numeric markers below. With this marker type in a stacked bar chart, if you specify -1 for <series_index> you will get a marker that shows the sum of all values in this stacked bar. The formatting string syntax is as follows:
<preceding_text>*<number_type><decimal_places>zs<x or y>*<following_text>.
All of these elements are optional. Here is the meaning of each element:<preceding_text>- Text to precede each value.*...*- An optional block wrapped in literal asterisks, in which you can specify formatting details for numbers. The following values are supported, and are all optional:<number_type>- The number format, for numeric values. Choose one of the following:f- [Default] Floating point format. Consider specifying precision as well with the <decimal_places> value.p- Percentage format. A % sign is appended automatically. Note: When using this format, data values from 0.0 — 1.0 map to 0 — 100% (for example, 0.43 will be shown as 43%).e- Scientific notation format.c<CUR>- Format the number in the currency specified, with the appropriate currency marker. Replace<CUR>with a three-letter currency code. Example:cEURfor Euros. You can find a list of codes on the ISO web site, although not all symbols are supported.
<decimal_places>- An integer specifying how many decimal places to show. The value is rounded (not truncated) to this length. Default is 2.z- Display trailing zeros. Default is no.s- Display group separators. Default is no.xory-Display the data from the x- or y-coordinate, as specified. The meaning of x data varies by chart type: experiment with your chart to determine what it means. Default is 'y'.
<following_text>- Text to follow each value.
- <color>
- The color of the markers for this set, in RRGGBB hexadecimal format.
- <series_index>
- The zero-based index of the data series on which to draw the markers. If this is a stacked bar chart and the marker type is N (data point values), you can specify -1 to create a summed value marker for each stack of bars. See below for an example.
- <opt_which_points>
- [Optional] Which point(s) to draw markers on. Default is all markers. Use
one of the following values:
n.d- Which data point to draw the marker on, where n.d is the zero-based index in the series. If you specify a non-integer value, then the fraction indicates a calculated intermediate point. For example, 3.5 means halfway between point 3 and point 4.-1- Draw a marker on all data points. You can also leave this parameter empty to draw on all data points.-n- Draw a marker on every n-th data point.start:end:n- Draw a marker on every n-th data point in a range, from start to end index values, inclusive. All parameters are optional (may be absent), so 3::1 would be from the fourth element to the last, step 1, and omitting this parameter entirely would default to first:last:1. All values can be floating point numbers. start and end can be negative, to count backward from the last value. If both start and end are negative, be sure that they are listed in increasing value (for example, -6:-1:1). If the n step value is less than 1, it will calculate additional data points by interpolating the data values given. Default values are first:last:1x:y- [Not supported for N-type markers] Draw a marker at a specific x/y point on the chart. This point does not have to be on a line. Add the at character (@) before the marker type to use this option. Specify the coordinates as floating point values, where0:0is the bottom left corner of the chart,0.5:0.5is the center of the chart, and1:1is the top right corner of the chart. For example, to add a red, 15-pixel diamond to the center of a chart, use@d,FF0000,0,0.5:0.5,15.
- <size>
- The size of the marker in pixels. If this is a scatter chart with a third data series (used to specify point sizes), this value will be scaled by the data range. So if the data range is 0—100 and <size> is 30, a data value of 100 would be 30 pixels wide, a data value of 50 would be 15 pixels wide, and so on.
- <opt_z_order>
- [Optional] The layer on which to draw the marker, compared to other markers and all other chart elements. This is a floating point number from -1.0 to 1.0, inclusive, where -1.0 is the bottom and 1.0 is the top. Chart elements (lines and bars) are just lower than zero. If two markers have the same value, they are drawn in the order given by the URL. Default value is 0.0 (just above the chart elements).
- <opt_placement>
- [Optional] Additional placement details describing where to put this
marker, in relation to the data point. You can specify horizontal and/or vertical
relative positioning, as well as offsets. Placement syntax is a string with :
delimiters as shown here. All elements are optional:
<horizontal_and_vertical_justification>:<horizontal_offset>:<vertical_offset>. If specified, you can include an empty ,, value in thechmparameter string for <opt_z_order>. Examples:N,000000,0,1,10,,bandN,000000,0,1,10,,lvandN,000000,0,1,10,,r::10.- horizontal_and_vertical_justification
- The anchor point of the marker. This behaves opposite to justification,
so a left anchor actually puts the marker to the right of the data
point. You can choose a horizontal
and/or vertical justifier from the following list:
- Horizontal placement: 'l', 'h', or 'r' - Left, center, or right-anchored, horizontally. Default is 'l'.
- Vertical placement: 'b', 'v', 't' - Bottom, middle, or top-anchored, vertically. Default is 'b'.
- Bar-relative placement [Bar charts only]: 's', 'c', 'e' - Base, center, or top of a bar. For stacked charts, this is relative to the section of the bar for each series, not for the whole bar. If the series index given is -1 (stack total) it is in relation to the whole bar. This can be combined with vertical placement values: for example, 'be' or 'vs'. Default value is 'e'.
- horizontal_offset
- A horizontal offset for this marker, in pixels. Default is 0.
- vertical_offset
- A vertical offset for this marker, in pixels. Non-bar chart default: 15; bar chart chart default: 2.
| Description | Example | |
|---|---|---|
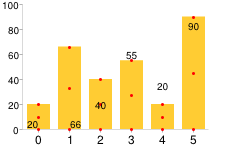
Here's an example of value labels on a bar chart. The first chart ( The second chart ( |
|
|
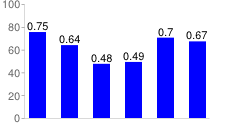
You can use the This example shows a chart with simple-encoded values
of 46, 39, 29, 30, 43, 41. Simple encoding range is 0—61
. The |
 chd=s:underp |
|
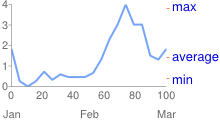
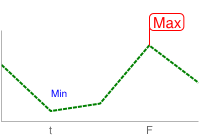
Here's an example of a chart with a text label at the minimum point and a flag label at the maximum point. |
|
|
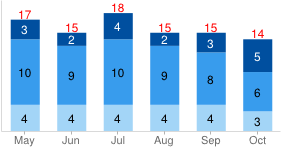
| This example shows a stacked chart with values for individual series, plus the series total. To show the stacked series values, we must use the 'c' positioning option; if we did not, the top bar value would overlap the sum value at the top of each bar. |  chm= |
|
| Some more demonstrations of how vertical and horizontal placement work. This example demonstrates various combinations of anchor values for bar charts (which use s, c,and e for vertical placement). Note how a right anchor moves a marker left, and a top anchor moves a marker down, and vice-versa. The red dots show the base, center, and top of each bar. The number is the data value, fixed using different anchor values for each bar. |  chm= |
|
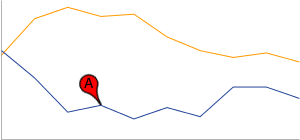
Annotation markers automatically adjust the label position so that they
don't overlap. The first chm value is for the line fill, the following values
are all annotation markers. |
 chm=B,C5D4B5BB,0,0,0 |
|
| Another annotation marker example demonstrating city altitudes in Switzerland. | ||
Range Markers chm [Bar,
Candlestick, Line,
Radar, Scatter]
You can color horizontal or vertical bands of background fill to highlight specific areas of a chart.
You can combine any chm markers
using a pipe character ( | ) to separate the chm parameter sets.
Syntax
Specify one set of the following parameters for each band to draw. To draw multiple bands, create additional parameter sets, delimited by a pipe character. Ranges are drawn in the order specified, so the last range drawn will be drawn on top of previous ranges.
chm=
<direction>,<color>,0,<start_point>,<end_point>
|...|
<direction>,<color>,0,<start_point>,<end_point>
- <direction>
- Specifies horizontal or vertical shading. Use
rfor a horizontal range andRfor a vertical range. - <color>
- The range color as an RRGGBB format hexadecimal number.
- 0
- Reserved — must be zero.
- <start_point>
- The start position of the range.
- For horizontal range markers, this is a position on the y-axis,
where
0.00is the bottom of the chart, and1.00is the top of the chart. - For vertical range markers, this is a position on the x-axis,
where
0.00is the left of the chart, and1.00is the right of the chart.
- <end_point>
- The end position of the range.
- For horizontal range markers, this is a position on the y-axis,
where
0.00is the bottom of the chart, and1.00is the top of the chart. - For vertical range markers, this is a position on the x-axis,
where
0.00is the left of the chart, and1.00is the right of the chart.
Examples
| Description | Example |
|---|---|
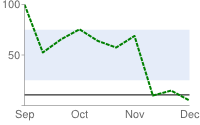
Range markers can be a thin line or a band of color.
|
 |
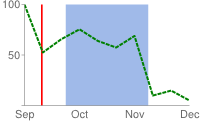
This example shows the vertical range markers. The first
marker is a red line ( |
 |
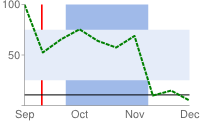
Markers are drawn in the order specified. In this example, you can see that the vertical red marker was drawn before the pale blue horizontal marker. |
 chm= |
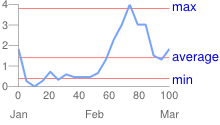
Here's an example of a line chart that uses range markers to draw faint horizontal lines across the chart at the zero line, midpoint line, and top. |
 |
Candlestick Markers chm=F [Bar,
Line]
Candlestick markers indicate variance and direction change in a data series. Often they are used to show stock values during the course of a day. The marker includes segments that show the high and low value, as well as the opening and closing value for a specific time period (typically a day). For more about candlestick markers, see here.
A candlestick marker is drawn as a rectangle bisected by a vertical line. It requires four data series to draw a candlestick marker; here is what each series specifies:
- Series 1 and 4 specify the bottom and top of the vertical line, respectively. These typically represent the low and high values for the day.
- Series 2 and 3 specify the vertical borders of the rectangle. Series 2 is the opening value, and series 3 is the closing value. The color of the rectangle depends on which is higher: when the opening value (series 2) is lower than the closing value (series 3), the price has increased, and the rectangle is filled with solid green by default; when the opening value (series 2) is higher than the closing value (series 3), the price has decreased, and the rectangle is filled with solid red by default. You can only specify a fill color for the rectangle with decreasing value. When you specify that, the rectangle with increasing value is unfilled (empty). Note that series 2 can be either the top or the bottom of the rectangle, depending on whether the price has gone up or down.
You can combine candlestick markers with any other chm parameters
using a pipe character ( | ) to separate the chm parameters.
Note: If you do not want the lines for the data
used to draw the markers to appear in the chart, you must include a 0 after the
format type. For example: chd=t0:10,20,30,40 in a text format data
string. See Compound Charts for more information.
Here's an example, showing the lines for each series:

Syntax
chm= F,<opt_declining_color>,<data_series_index>,<opt_which_points>,<width>,<opt_z_order>
- F
- Indicates that this is a candlestick marker.
- <opt_declining_color>
- [Optional] Fill color for the rectangles when the value is decreasing (when series 2 value > corresponding series 3 value). This is an RRGGBB format hexadecimal number. When the values increase, the rectangle will be empty. Default is solid green for increasing, solid red for decreasing (you cannot specify a custom fill color for increasing values).
- <data_series_index>
- The index of the data series to use as the first series for your candlestick markers. This is a zero-based index. So, if you specify 1 here, and you have six series, the second, third, fourth and fifth will be used to draw candlestick markers.
- <opt_which_points>
- [Optional] Specifies which data points are used to draw markers. Default
is all markers. Use one of
the following formats:
n.d- Draw a marker on a single point in the series, where n.d is the index of the point in the series. If you specify a non-integer value, then the fraction indicates a calculated intermediate point. For example, 3.5 means halfway between point 3 and point 4.-1- Draw a marker on all data points. You can also leave this parameter empty to draw on all markers.-n- Draw a marker on every n-th data point.start:end:n- Draw a marker on every n-th data point in a range, from start to end index values, inclusive. All parameters are optional (may be absent), so 3::1 would be from the fourth element to the last, step 1, and omitting this parameter entirely would default to first:last:1. All values can be floating point numbers. start and end can be negative, to count backward from the last value. If both start and end are negative, be sure that they are listed in increasing value (for example, -6:-1:1). If the n step value is less than 1, it will calculate additional data points by interpolating the data values given. Default values are first:last:1
- <width>
- The width of all rectangles, in pixels.
- <opt_z_order>
- [Optional] The layer on which to draw the marker, compared to other markers and all other chart elements. This is a floating point number from -1.0 to 1.0, inclusive, where -1.0 is the bottom and 1.0 is the top. Chart elements (lines and bars) are just lower than zero. If two markers have the same value, they are drawn in the order given by the URL. Default value is 0.0 (just above the chart elements).
Examples
| Description | Example |
|---|---|
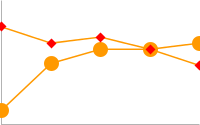
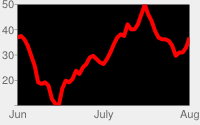
Here's an example of candlestick markers on a line chart
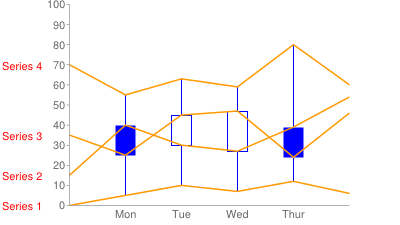
with four series. The custom fill color The first and last rectangle are trimmed by the chart. To eliminate these values, you could specify 1:4 for the fourth parameter of chm. Note the zero in the data string, to hide the lines for the series: The <which_point> parameter is blank, which draws candlesticks on all data points. |
chd=t0: |
Here's an example of the same chart, using the default colors, and removing the first and last item. This is a compound chart: it is a combination of a line chart (the base
chart type) and candlestick markers. The value of 1 in |
|
Line Markers chm=D [Bar,
Candlestick, Line, Radar,
Scatter]
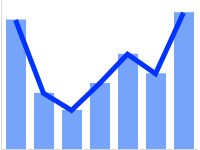
You can add a line that traces data in your chart. Most often, this is used in compound charts.
To add multiple lines (or combine this with any other chm markers),
separate the chm parameter sets using a pipe ( | ) delimiter. You
cannot make a dashed line marker with this parameter.
Syntax
chm= D,<color>,<series_index>,<which_points>,<width>,<opt_z_order>
- D
- Indicates that this is a line marker.
- <color>
- The color of the line, in RRGGBB hexadecimal format.
- <series_index>
- The index of the data series used to draw the line. The data series index is
0for the first data series,1for the second data series, and so on. - <which_points>
- Which points in a series to use to draw the line. Use one
of the following values:
0- Use all the points in the series.start:end- Use a specific range of points in the series, from the start to end, inclusive (zero-based index). You can also use floating point values to specify intermediate points, or leave start or end blank to indicate the first or last data point, respectively. start and end can be negative, as a reverse index from the last value. If both start and end are negative, be sure to write them in increasing value (for example, -6:-1).
- <size>
- The width of the line in pixels.
- <opt_z_order>
- [Optional] The layer on which to draw the marker, compared to other markers and all other chart elements. This is a floating point number from -1.0 to 1.0, inclusive, where -1.0 is the bottom and 1.0 is the top. Chart elements (lines and bars) are just lower than zero. If two markers have the same value, they are drawn in the order given by the URL. Default value is 0.0 (just above the chart elements).
Examples
| Description | Example |
|---|---|
This is an example of drawing a marker line on a bar chart.
The z-order is set to |
 chm=D,0033FF,0,0,5,1 |
This is the same bar chart, but with an additional data
series just for the line. This is an example of a compound chart.
Compound charts are drawn by adding additional data series to the See Compound Charts for more information. |
 chm=D,0033FF,1,0,5,1 |
Data Functions chfd [All
chd charts]
You can specify a custom function to run over chart data using muParser function syntax. The data used in the function can come from one of two sources:
- A data series from
chd- The data is pulled from the specified series inchd. - A range of values declared in the
chfdparameter itself - You declare a start, stop, and step value for an arbitrary data range.
It is important to note that in all cases you must assign the output to an existing
series in chd; that series will
be overwritten by the function output. The chart is rendered only after all functions
have been processes, so if you assign multiple functions to output to the same
data series, the functions will be run in the order given, but only the output
of the final function will be plotted on the chart. Note that you can chain functions,
so that one function can take as input a series that was output by a previous
function.
To assign colors or chm markers to a function line, assign the colors
or markers to the function's series index. Note that markers
are placed according to the data after it has been manipulated by the function.
Syntax
chfd=
<output_series_index>,<function_data>,<function_string>
|...|
<output_series_index>,<function_data>,<function_string>
- <output_series_index>
- Zero-based index of a data series in
chdto which the function output will be written. Any existing data will be completely overwritten by the function output. If a series is not being used as input for a function, best practice is to assign a single dummy value to that series. - <function_data>
- The variables and data to plot. The data can be from a range that you define,
or from one of the
chddata series. You can specify multiple variables for each function, using a ; (semicolon) delimiter for multiple variables. Note that if you define multiple variables for a single function, and these variables have a different number of points, the function will stop when it reaches the first endpoint. For example, if a function defines both x=1—5 step 1 and y=1—10 step 1, the function will end when it reaches the fifth point.
<variable_name>,<input_series_index>OR
<variable_name>,<start>,<end>,<step>- variable_name - An arbitrary string name for the variable. Use this in the function defined by function_string.
- input_series_index - The index of a
chddata series to use as input data. - start - The numeric start value of a range.
- end - The numeric end value of a range.
- step - The numeric step value from start to end. Can be positive or negative, but cannot be zero.
x,0,100,1declares a variable namedxwith values 0, 1, 2, ... 100.x,0,100,1;r,0,3.1,.1declares the samexvariable plus a variable namedrwith values 0, 0.1, 0.2, ..., 3.0, 3.1.x,0declares a variable named x that uses the data from the firstchdseries. These variables will be used by function_string. They will not be plotted on the graph unless you specify them in function_string. The smaller the step, the smoother your graph. - <function_string>
- Your function, written in the muParser
syntax. The function is applied to the variables and data specified
in variable_data.
You can only reference the variables declared in this local function set, not
in another piped set of
chfdparameters. Summary muParser functions are not supported (min, max sum, avg). IMPORTANT: Remember to use%2Binstead of+in your functions!
Examples
| Description | Example |
|---|---|
A simple sine wave. Some things to notice:
|
*50%2b50&chxt=x,y) cht=lc |
This line uses data from the chd parameter. |
 chd=t:5,10 |
A mix of function and non-function lines. Notice how the
colors are specified by the series color parameter Notice the placement of markers on the function output; the data points are calculated from start, end, and step, so if your range is 0—11 step 0.1, point 0 is 0, point 1 is 0.1 and so on, until point 110, which has a value of 11. |
*50%2B50&chxt=x,y&chm=c,00A5C6,0,110,10|a,00A5C6,0,60,10) chd=t: |
To define a function in two dimensions, use an
|
*50%2B50|1,y,0,10,0.1,cos(y)*50%2B50) cht=lxy |
The Try clicking these images to open and play with them in the chart playground; you'll get hooked! |
|








































*(exp(cos(t))-2.0*cos(4.0*t)-sin(t/12.0)^5)*20|1,t,0,100,.05,cos(t)*(exp(cos(t))-2.0*cos(4.0*t)-sin(t/12.0)^5.0)*20-10&chf=c,lg,90,FFE7C6,0,76A4FB,1|bg,s,EFEFEF&chxt=x,y&chxs=0,000000,0,0,_|1,000000,0,0,_)
*50%2b50|1,y,0,360,.1,cos(y)*50%2b50&chco=FFFF10&chf=bg,lg,90,000000,0,FFFFFF,.5,000000,1)
*40%2b50|1,y,0,180,1.4,cos(3*y)*40%2b50)
*40%2b50|1,y,0,360,1.9,cos(6*y)*40%2b50&chf=c,lg,90,FFFF00,0,FF9933,1&chco=006699)